Want to add a portfolio of photos to your WordPress website? Here is a tutorial using the Executive Theme by Studio Press.
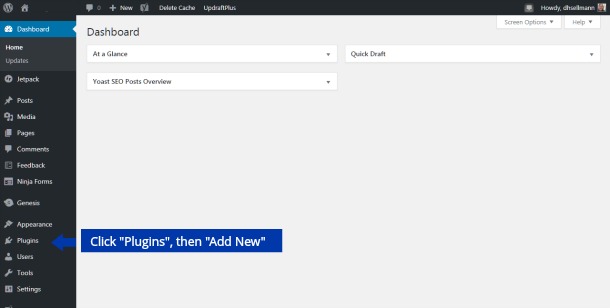
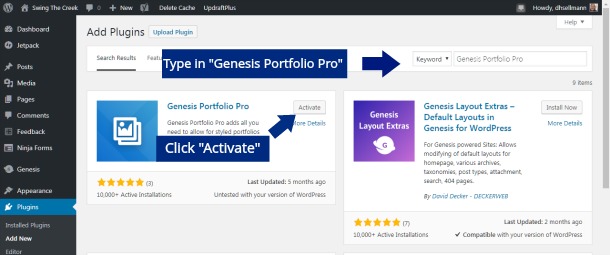
First, you want to add the Genesis Portfolio Pro plugin.


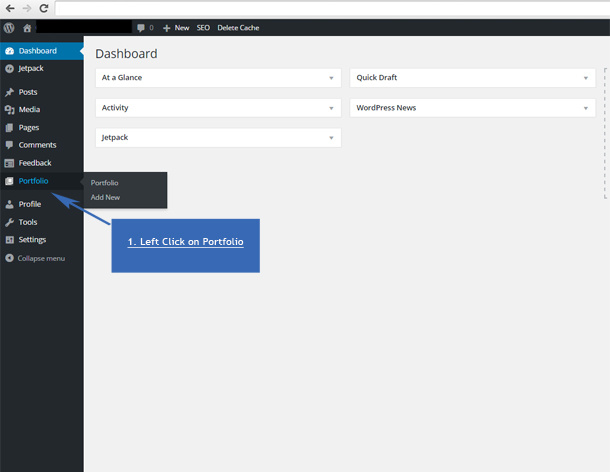
Once you’ve activated the Genesis Portfolio plugin, you’ll see a new item “Portfolio”. Individual pictures can be added by navigating to the Portfolio tab on the left side of the dashboard.

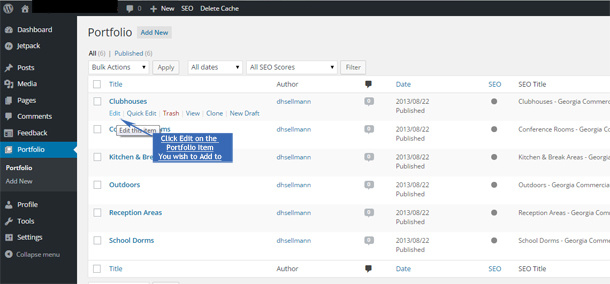
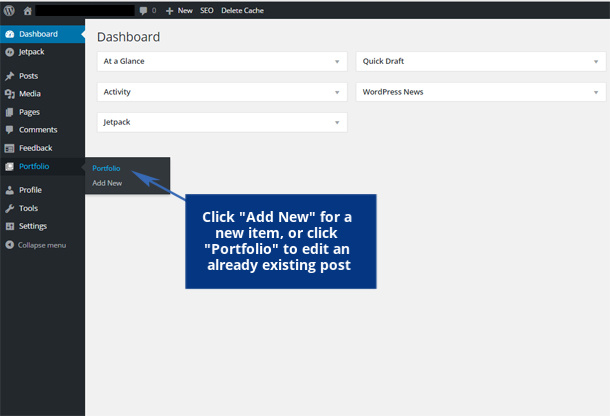
Navigate to Portfolio > Portfolio to bring up the Portfolio Posts. To add a new one, click “Add New”.

If you’ve already added several photo posts, choose a post to edit.
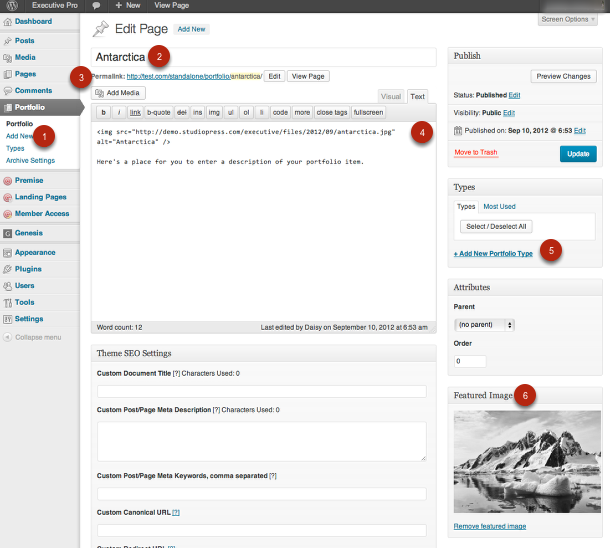
Steps to add a new Portfolio Post
- If this is your first post, click on “Add New”.
- Then, edit the permalink if desired.
- The default will be a web-friendly version of the title
- Next, enter content for your post. Our Sample includes an image and description text.
- Then, categorize your post by Type
- Lastly, set a photo as the Featured Image for the Portfolio Archive Pages